Hablar de Mozilla Firefox supone hacerlo de uno de los proyectos más importantes y longevos en lo que se refiere a navegadores web desarrollados por la comunidad open source. Durante mucho tiempo este programa se presentó como la única alternativa capaz de plantar cara a Internet Explorer cuando Netscape comenzó a perder fuerza antes de desaparecer en el olvido. Hablando de Netscape, precisamente Firefox debe su existencia a este popular contendiente de los primeros años de las "guerras de los navegadores", cuando entre él y Microsoft se repartían la mayor parte de la cuota de usuarios de mediados de los años 90 del siglo pasado.
Al igual que hemos hecho en otros artículos retrospectivos, creemos que también Mozilla Firefox merece que se cuente su historia. Los proyectos históricos no llegan a serlo simplemente por existir, tienen que tener algo que los ayude a permanecer en la memoria colectiva. Esa permanencia ya puede ser o bien porque siguen activos, o bien porque aunque desaparecieron dejaron huella en el mundo.
Firefox no sólo sigue en activo sino que su desarrollo continúa, haciéndolo evolucionar y llegar a nuevos niveles. Es cierto que el navegador tiene hoy en día una dura competencia en la forma del gigante Google Chrome, pero su base de usuarios fieles y defensores acérrimos lo han convertido en un software demasiado importante como para ser ignorado.
La prehistoria: Mozilla Application Suite
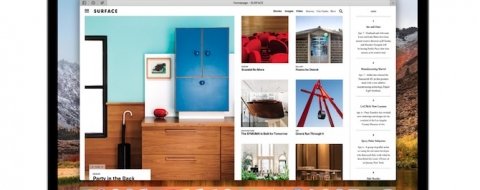
 Mozilla Application Suite 1.7
Mozilla Application Suite 1.7
Para poder aproximarnos a cómo Firefox comenzó a existir es necesario sumergirnos ligeramente en la Mozilla Application Suite. Hoy en día está descontinuada, pero podemos decir que todos los programas que incluía estaban directamente relacionados con el uso de Internet.
Inicialmente fue desarrollado por la Netscape Communications Corporation antes de que fuese comprada por AOL, y estaba basada en el código de Netscape Communicator. El desarrollo estuvo encabezado por la Mozilla Organization de 1998 a 2003, y por la Mozilla Foundation de 2003 a 2006.
Actualmente la Mozilla Application Suite ha sido reemplazada por SeaMonkey, una suite de Internet orientada a la comunidad que se basa en el mismo código fuente y que continúa en desarrollo activo con nuevo código de Mozilla.
Este paquete de software orientado a Internet estaba compuesto por los siguientes programas:
- Navigator: un navegador web.
- Communicator: correo electrónico y grupos de noticias.
- Mozilla Composer: desarrollo de páginas web.
- ChatZilla: cliente de chat IRC.
Dentro de la suite también se incluía un libro de direcciones electrónicas, así como herramientas para sincronizarla con dispositivos PalmPilot. Se podían encontrar asimismo varias extensiones para desarrollo web avanzado, como son el DOM Inspector y Venkman.
Por otra parte, este paquete acabó superando al propio código de Netscape. Las versiones 6 y 7 de su suite estaban basadas en la de Mozilla. Actualmente el desarrollo de este conjunto de programas se ha abandonado para favorecer los desarrollos de Firefox y Thunderbird.
Las primeras guerras de los navegadores
El término browser wars o "guerras de los navegadores" hace referencia a la competición feroz por la cuota de mercado de los usuarios de Internet. La primera comenzó en 1995, cuando la World Wide Web consiguió un buen montón de atención por parte del público y los medios de comunicación.
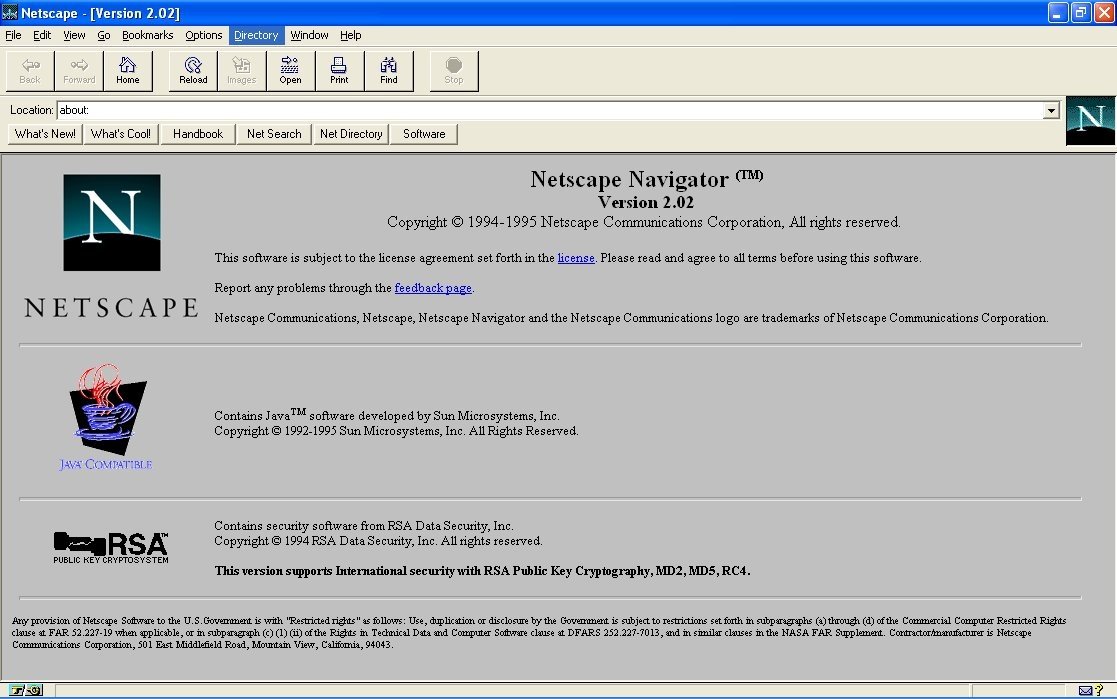
 Netscape Navigator 2
Netscape Navigator 2
En este momento Netscape Navigator era el programa dominante, mientras que Microsoft había licenciado Mosaic para crear Internet Explorer 1.0 -que apareció como parte de Windows 95 Plus!-. La segunda versión del navegador de los de Redmond apareció tres meses después como una descarga gratuita, disponible para todos los usuarios de Windows ya fuesen particulares o empresas. Este modelo pronto fue imitado por otros actores.
Una de las respuestas de Netscape fue crear la suite de la que hemos hablado antes, algo que también hicieron otros competidores en la guerra de los navegadores. Internet Explorer y Netscape Communicator eran las que tenían un ciclo de desarrollo más rápido, y las versiones se fueron sucediendo con los años.
Conforme las versiones se fueron sucediendo e Internet Explorer fue empezando a estar parejo en cuanto a funcionalidad con Netscape, quedó claro que Microsoft tenía dos ventajas en esta guerra.
En primer lugar sus recursos casi ilimitados. Aunque Netscape comenzó con el 80% del mercado y mucha voluntad, se trataba de una empresa pequeña que derivaba gran parte de sus ingresos al desarrollo de Navigator y sus derivados, con lo que era económicamente vulnerable. La capacidad de Microsoft sirvió para hacer Internet Explorer gratuito para todos los usuarios, con lo que muchas personas no estaban interesadas en comprar el producto de Netscape.
 Disco de instalación de Internet Explorer para Windows 95 / Thiago A. editada con licencia CC 2.0
Disco de instalación de Internet Explorer para Windows 95 / Thiago A. editada con licencia CC 2.0
La segunda ventaja era la gran extensión de Windows en el escritorio. Internet Explorer, como ya se ha comentado, venía empaquetado en cada copia de Windows, lo que permitió a los de Redmond copar el mercado rápidamente.
La "primera guerra" terminó con un dominio casi total de Internet Explorer, lo que también acabó con la innovación rápida en los navegadores web. Netscape Navigator estaba en franco declive, lo que les llevó a abrir el código de su navegador. Después acabarían entregándoselo por completo a la Mozilla Foundation, una organización sin ánimo de lucro que acababa de formarse, con el objeto de crear un navegador que pudiese hacerle frente a Internet Explorer.
El desarrollo de este nuevo proyecto continuó con los años con una adopción mínima hasta que llegó una versión que sólo incluía el navegador de la Mozilla Application Suite. En este navegador se podían encontrar características entonces novedosas como una barra de búsqueda separada. Inicialmente ese programa se llamó Phoenix, pero después se cambió a Firebird por problemas legales.
En cualquier caso, Firebird tampoco sería el nombre definitivo. En su lugar acabó llamándose Firefox, con una primera versión que apareció el 9 de noviembre de 2004.
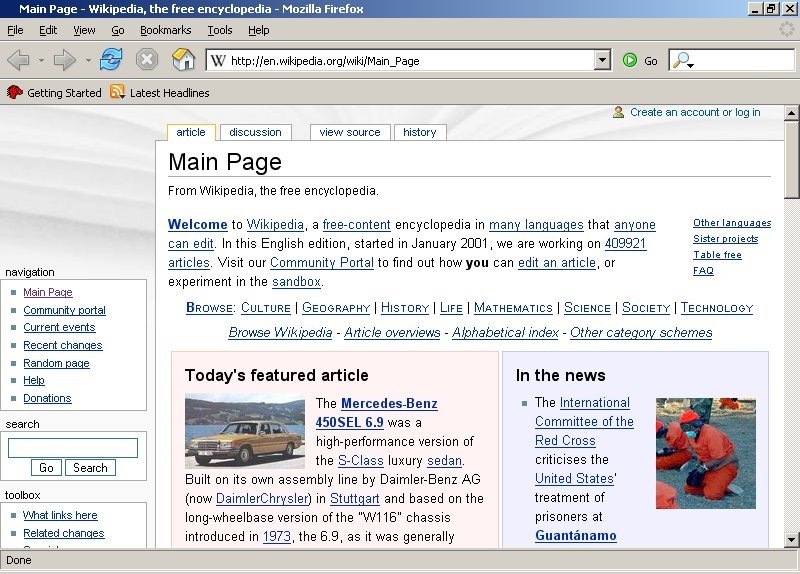
 Mozilla Firefox 1.0
Mozilla Firefox 1.0
Las primeras versiones de Firefox
El lanzamiento de la primera versión de Firefox estuvo acompañado de bastante hype. Sus seguidores incluso organizaron una campaña para conseguir un anuncio a página completa en el New york Times. La intención original con esta primera versión era descontinuar la suite y centrarse por completo en el navegador, aunque no fue así debido al gran número de usuarios corporativos.
Firefox 1.5 se lanzó el 30 de noviembre de 2005. Esta nueva versión resincronizaba la base de código de las builds estables con el núcleo, que contenía características adicionales que no venían en la versión 1.0. Esta versión también levantó cierta polémica debido a que incluía una interfaz similar a la de los Mac, lo que le hizo que los usuarios de Windows y Linux la criticaran. También se incluyó un botón para limpiar toda la información sensible relacionada con el usuario.
Firefox 2 apareció el 24 de octubre de 2006. En esta versión se incluyen actualizaciones para navegar con pestañas, el gestor de extensiones, la interfaz de usuario y los motores de búsqueda. También apareció una característica para restaurar de la sesión, comprobación de la ortografía y una extensión antiphising que Google ayudó a implementar.
Por su parte Firefox 3 se liberaba el 17 de junio de 2008. Esta nueva versión solucionaba muchos bugs, mejora el cumplimiento estándar e implementa nuevas APIs web. Otras funcionalidades nuevas incluyen un gestor de descargas rediseñado y un nuevo gestor de marcadores. La navegación por pestañas se popularizó con esta versión. El día de su lanzamiento consiguió 8 millones de descargas únicas, lo que le valió un record Guinness.
 Mozilla Firefox 3.0 / Lexein editada con licencia CC BY-SA 3.0
Mozilla Firefox 3.0 / Lexein editada con licencia CC BY-SA 3.0
Como un añadido a las características de Firefox 3 se presentó Firefox 3.5 para completarlas: un rendimiento mucho más rápido, mejoras en el renderizado y soporte para las etiquetas video y audio tal y como se definen en las especificaciones de HTML5 entre otras cosas. No fue lo único que se actualizó, ya que el logotipo del navegador también fue ligeramente alterado.
El 21 de enero de 2010 aparecía Firefox 3.6, que incluía distintas mejoras en la interfaz como Firefox Personas. Esta versión fue la primera en recibir una actualización menor no intrusiva que solucionaba errores pequeños de estabilidad y de seguridad -versiones 3.6.4 y 3.6.6-.
Firefox 4 llegaba el 22 de marzo de 2011 con cambios drásticos en la interfaz y a nivel interno. Se decía que era la versión más rápida hasta la fecha del navegador. Con ella llegaron las notificaciones, los grupos de pestañas, pestañas de aplicación, un gestor de add-ons rediseñado, la integración con Firefox Sync y el soporte para pantallas multitouch.
Esta cuarta versión cierra el ciclo de desarrollo gradual del navegador, que a partir de esta iteración imitaría al de Google Chrome y pasaría ser de un ciclo corto y rápido. También en la cuarta versión del programa llegaron los cambios más significativos de todos los que se habían implementado hasta la fecha.
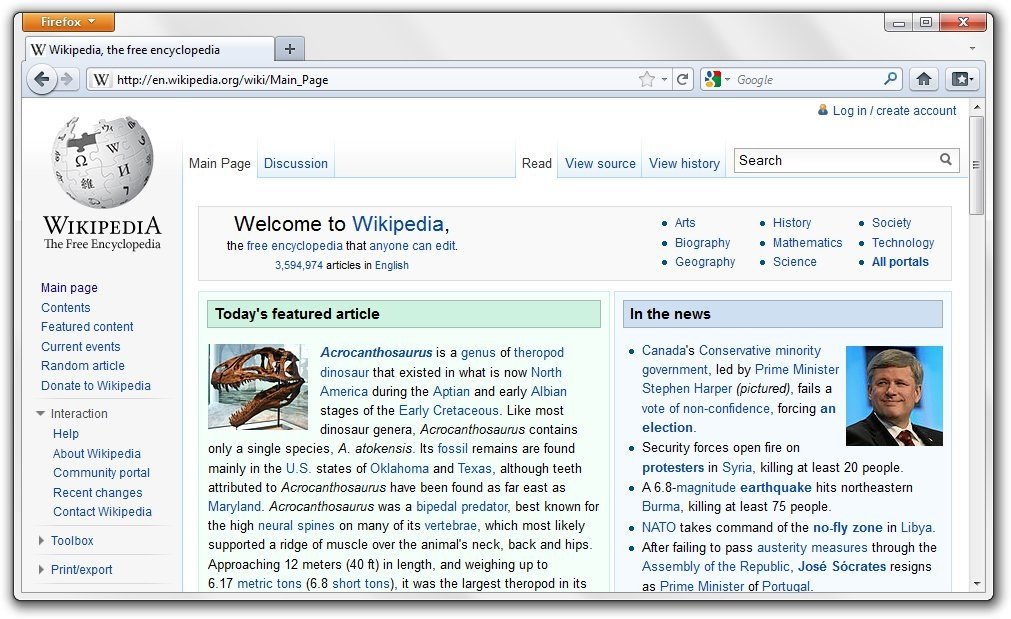
 Mozilla Firefox 4.0
Mozilla Firefox 4.0
El ciclo de desarrollo rápido
El nuevo método de Mozilla de liberar las nuevas versiones de su navegador sigue un ciclo de seis semanas. Cuando esta decisión se tomó en 2011 se abrieron diversos canales, cada uno representando una fase del desarrollo:
- El repositorio Nightly Builds hace referencia a las primeras etapas de creación de una nueva versión. Su uso se recomienda a los usuarios más avanzados debido a su baja estabilidad.
- El canal Developer Edition está seis semanas por detrás del anterior. Aquí se sitúan las versiones que han pasado una serie de pruebas básicas, que todavía son poco estables.
- Las versiones denominadas Beta están seis semanas por detrás de Developer Edition. Ofrece una estabilidad mucho mejor, ya que el público al que están dirigirdas no tienen por qué ser necesariamente usuarios avanzados.
- El canal Release es donde se concentran todas las versiones estables, que cualquiera puede utilizar.
Con el ciclo de desarrollo rápido llegaron también las versiones ESR de Mozilla Firefox. "ESR" se refiere a soporte extendido y está dirigido a grupos que mantienen el entorno de escritorio en grandes organizaciones o empresas. Durante el ciclo extendido no se añaden nuevas características a las versiones ESR, a excepción de mejoras y soluciones para vulnerabilidades de seguridad críticas o grandes parches de estabilidad.
Actualmente el navegador va por su versión 50. Las principales transformaciones que el programa ha sufrido en todo este tiempo pasan por los siguientes puntos:
- La versión 5 mejoraba ampliamente el rendimiento de todas las tareas relacionadas con la web.
- La versión 6 incluía un gestor de permisos, menor tiempo de arranque o una mejora de la apariencia de las web entre otras funciones.
- La versión 7 disminuía a la mitad el consumo de memoria RAM.
- La versión 10 fue la primera ESR del nuevo ciclo y añadía soporte para CSS 3D Transforms y WebGL.
- La versión 11 permitía migrar marcadores desde Google Chrome y sincronización de extensiones.
- La versión 13 incluía el speed dialing de otros navegadores como una función más.
- La versión 19 tiene un lector de archivos PDF incorporado.
- La versión 23 incluye mejoras de seguridad para evitar ataques del tipo man-in-the-middle.
- La versión 26 viene con la característica click-to-play para los plugins basados en Java, de forma que no se reproduzcan automáticamente.
- La versión 34 incluía el cliente de chat Firefox Hello!.
- Con la versión 36 se conseguía soporte total para HTTP/2.
- Cuando se liberó la versión 38 se integró la extensión Pocket dentro del navegador.
- En la versión 44 se mejoraba la detección de páginas poco seguras y de la forma de presentar dicha información al usuario.
- La versión 47 integraba de forma casi completa el uso de HTML5 en la reproducción de vídeos online si Flash Player no estaba instalado.
- La versión 50 incluye una protección mejorada a la hora de descargar archivos ejecutables en Windows, OS X y Linux.
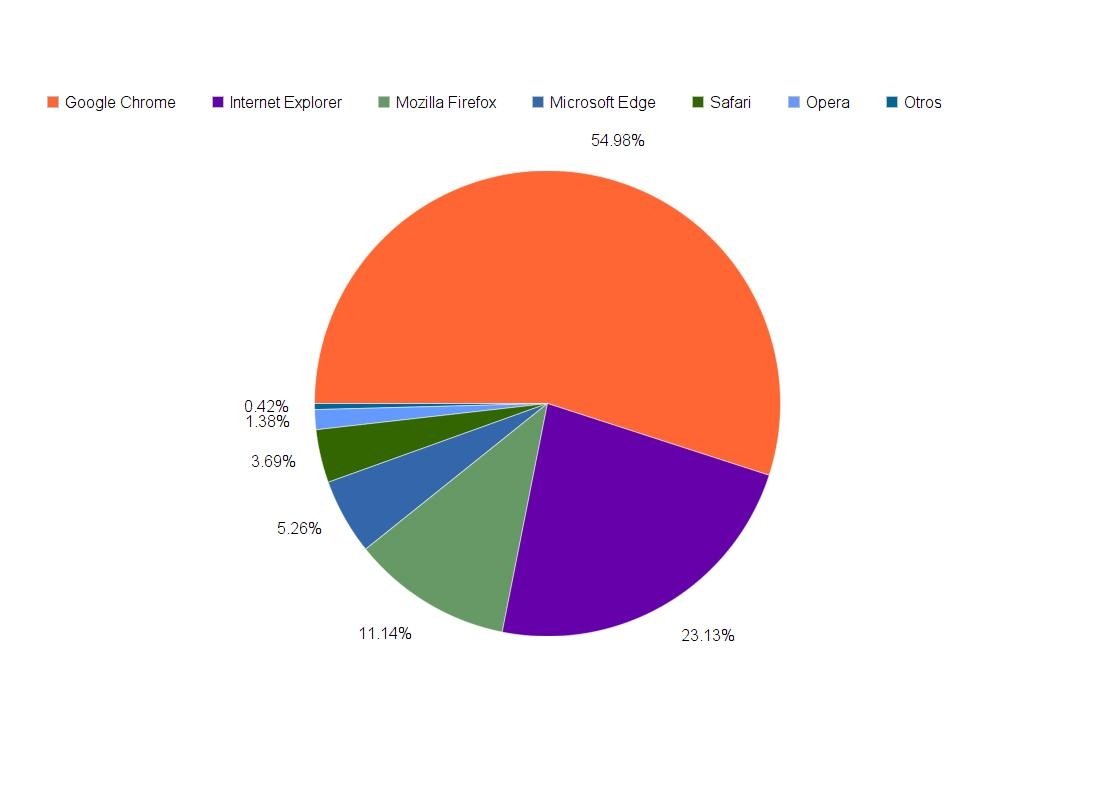
La versión 51 de Firefox llegará en enero de 2017. Por ahora se encuentra con el 11,4% de la cuota de mercado total, que el Chrome de Google domina con un casi 55% tal y como se puede ver a continuación:
 Firefox, tercero detrás de Chrome e Internet Explorer
Firefox, tercero detrás de Chrome e Internet Explorer
Puede que Mozilla Firefox no esté en el punto más alto de su popularidad, pero está muy vivo y piensa seguir dando guerra. Se trata de uno de los navegadores de código abierto más queridos por los usuarios y que más respeto generan en la comunidad y además, como tal, esperamos que siga entre nosotros durante muchísimo tiempo.