El mundo de los navegadores web ha cambiado mucho con el paso de los años, y especialmente si atendemos a los sistemas operativos de escritorio. Puede que Internet Explorer sea el navegador nativo más denostado de la historia (y con razón). Sin embargo, si tienes un iPhone, iPad o Mac, probablemente Safari sea tu navegador y no hayas pensado en otro para sustituirlo. Aunque no tenga tanta popularidad como su homólogo de Microsoft o Google Chrome, Safari cuenta con una larga historia proporcionando satisfacción a sus usuarios. ¿Quieres conocer todo lo que se esconde tras el navegador de Apple por excelencia?
La vida antes de Safari
A decir verdad, Safari no ha sido siempre el navegador nativo de Apple. De hecho, si nos remontamos en el tiempo de Macintosh como ordenador doméstico e internet, descubriremos que hasta 1997 los navegadores por defecto de Apple eran Netscape Navigator y Cyberdog.
A partir de esa fecha se produce un hecho inverosímil hoy en día: desde 1997 hasta 2003, los ordenadores Macintosh contaban con su propio Internet Explorer para Mac como software para navegar. Eso sí, nos referimos al vetusto sistema operativo Mac OS 8.1, en el que también podíamos encontrar Netscape Navigator como navegador secundario. Y es que donde ahora vemos una rivalidad brutal entre Microsoft y Apple, no era tanta en aquellos tiempos, cuando tenían un acuerdo de cinco años de duración para que el navegador de Bill Gates estuviera incorporado en los Macintosh.
Evolución del navegador Safari de Apple
Lógicamente Apple empezaba a valorar la posibilidad de desarrollar su propio navegador, evitar dependencias y poder ofrecer su propia versión de lo que debía tener un software de estas características. La idea, que surcaba desde 2002 la mente de Steve Jobs, no tardaría en fructificar.
Nace Safari 1.0: Apple apuesta por su propio navegador web
El 7 de enero de 2003, a modo de regalo de reyes tardío, Steve Jobs anunciaba la creación de un nuevo navegador propio. Su nombre era Safari y se basaba en Webkit, el motor de renderizado KHTML. Tras el lanzamiento de algunas betas y la versión 1.0 en junio como descarga independiente, fue en octubre cuando oficialmente se integró en el entorno Mac, en un principio conjuntamente con Internet Explorer. Obviamente, el contrato con Microsoft llegaba a su fin y el navegador más popular del mercado tenía sus horas contadas en el entorno Apple.
Como curiosidad, Jobs prefería que su nombre fuera Freedom, ya que si Apple se liberaba del "yugo" de Bill Gates, los usuarios también probarían una nueva experiencia de navegación, mucho más libre. Suena bien, ¿verdad? Desgraciadamente para Jobs, Freedom es el nombre de un producto de higiene femenina, por lo que finalmente no se salió con la suya.
Cuenta también en su blog Don Melton, antiguo trabajador de Apple y creador de Safari, que tras la ocurrencia de Jobs a todo el mundo le pareció bien Safari, un nombre que surgió al azar. Y un detalle. Por increíble que parezca, el navegador nativo de Apple siempre ha tenido el motor de búsqueda de Microsoft Bing como predeterminado en lugar del mayoritario Google, algo que no fue modificado hasta 2017.
Safari 2.0: adiós a la convivencia con Internet Explorer
En la primavera de 2005 ya era el único navegador en Mac OS X v10.4. La segunda entrega era, según sus creadores, 1,8 veces más rápida que la anterior e integraría en la versión 2.0.2 las mejoras que permitieron al navegador de los de Cupertino ser el primero en superar el test Acid2. Safari 2.0.4 fue la versión final de Safari 2 y se lanzó en enero de 2006 para Mac OS X.
En enero de 2007, los de Cupertino revolucionaban el panorama de los móviles con su particular interpretación: el iPhone. En el terminal más icónico de Apple encontrábamos Safari como navegador por defecto, que era similar al de la versión escritorio salvo por la optimización de la interfaz para el tamaño de la pantalla del terminal.
Lo que parece un asunto trivial como la integración de un navegador en un smartphone, se tornó en uno de los artífices de su éxito: nunca hasta la fecha se había interactuado con una página web de una manera tan intuitiva como tocar la pantalla. Safari constituía el primer navegador HTML completamente funcional en un teléfono. Steve Jobs lo mostró sereno pero sonriente con las siguientes palabras:
Voy a enseñarles algo increíble. Voy a enseñarles Safari en un dispositivo móvil.
Safari 3.0: la web desembarca en el móvil
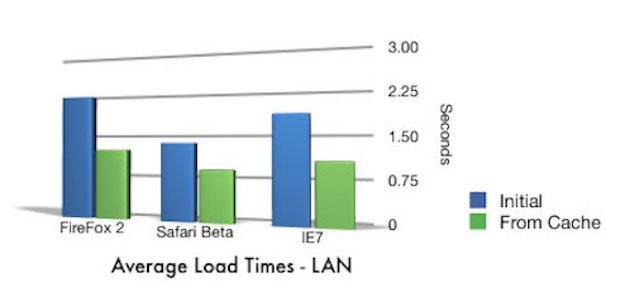
No necesitó más para convencer a la audiencia. Durante la conferencia Apple WorldWide Developers Conference de junio de ese 2007, el CEO de Apple anunció Safari 3 para Mac OS v10.5, Windows XP y Windows Vista, por lo que llegaba a nuevos sistemas operativos. Asimismo, Jobs se vanaglorió del rendimiento de su navegador con un benchmark que evidenciaba que Safari era más rápido que Internet Explorer 7 y Mozilla Firefox, tanto en carga de datos iniciales como cargando desde la caché local.
 Safari 3 vs Internet Explorer y Mozilla Firefox
Safari 3 vs Internet Explorer y Mozilla Firefox
En las versiones posteriores, como con cualquier desarrollo de software, se corrigen bugs, se refuerza la seguridad contra las webs maliciosas y se incorporan características contra el phishing usando herramientas de Google y certificados de validación extendidas. De esta manera verían la luz Safari 3.2, lanzado en noviembre de 2008 o Safari 3.2.3, que vio la luz en primavera de 2009.
Fue en junio de 2009 cuando el iPhone se puso a la venta definitivamente y con él llegaba Safari para iOS. Continuaba con la nomenclatura de versiones de escritorio de ese momento pues el terminal traía preinstalada la versión 3.0.
Safari 4: las versiones de escritorio y móvil se unifican
La principal novedad de la beta de Safari 4, lanzada en verano de 2008, fue el nuevo motor JavaScript SquirrelFish. Este motor mejoraba la velocidad interpretando scripts un 50% más rápido y proporcionando una mayor estabilidad frente a plugins fallidos. Según Philip Schiller Safari 4 era "el navegador más rápido y eficiente para Mac y Windows". En esta edición se buscaba que el navegador de Apple se asemejase más a la versión de iPhone para seguir la línea de sencillez y eficiencia mostrada en iOS.
La siguiente versión beta pública se lanza en febrero de 2009 y añade funciones como "Top Sites Tool", algo inspirado en el Speed Dial de Opera, que nos permite ver las 24 webs más visitadas en una pared en 3D. Su aspecto se asemejaba más a Google Chrome gracias al cambio en la ubicación de las pestañas, que ahora estarían justo debajo de la barra de navegación. Se producen algunos cambios estéticos como la eliminación de la barra azul de carga, algo que volvería más tarde a regañadientes de Jobs, que pretendía eliminarla al considerarla irrelevante para los usuarios.
Los marcadores fueron otro de los grandes quebraderos de cabeza de los de Cupertino, que no conseguían satisfacer al exigente Jobs pues no querían que se concentrasen en una ventana individual como se barajó inicialmente. ¿Cuál fue la solución final? Inspirarse en Internet Explorer y copiar su gestión.
La versión definitiva con todos estos cambios aparecería en junio de 2009. Un año después, en 2010, Safari ocupaba el 5º lugar tras Chrome, Firefox, Internet Explorer y Opera y era incluido en BrowserChioce, la web que la Unión Europea impuso crear a Microsoft como parte de la sanción por abuso de posición dominante en el mercado de los navegadores.
Algunas novedades adicionales de esta versión fueron:
- Pasa el test de estándar para navegadores Acid3.
- Soporte nativo de HTML5, CSS image y CSS Canvas.
- Mejora de las herramientas para desarrolladores, como el visionado de elementos CSS, la búsqueda de bugs JavaScript, bases de datos SQL, entre otros.
- Mejora en la gestión de marcadores e historial.
- Motor Nitro JavaScript que ejecuta JavaScript 8 veces más rápido que Internet Explorer y 4 veces más rápido que Firefox 3.
- Apariencia similar al software nativo de Microsoft para su adaptación a Windows, incluyendo fuentes propias y renderizado. La barra de direcciones también es diseñada de forma diferencial para este sistema operativo.
- Carga especulativa, que se traduce en una mayor eficiencia a la hora de visualizar documentos, scripts y otra información.
- Incorporación de "Top sites", que permite visualizar las 24 webs más visitadas por el usuario en la página de inicio.
Safari 5: el inicio del fin para Adobe Flash
El 7 de junio de 2010 Apple lanzó Safari 5, con Safari Reader como principal novedad. Esta función permitía leer artículos en la web sin distracciones eliminando el formato y los anuncios para facilitar la lectura. Esta nueva entrega permitía una carga de JavaScript un 30% más rápida que su predecesor. Para los usuarios de Mac OS X Tiger, Apple lanzó al mismo tiempo Safari 4.1, una actualización con prácticamente las mismas mejoras que la quinta versión de Safari salvo el Reader y las nuevas extensiones.
En julio de 2011, ve la luz simultáneamente Mac OS X 10.7 Lion y Safari 5.1 tanto para Windows como para Mac. Esta nueva versión incluye la Lista de lectura y mayor velocidad de navegación. Esta será la última versión de Safari desarrollada para Windows.
Por cierto, esta versión de Safari será recordada por un hecho tan arriesgado como visionario: Steve Jobs publica una carta titulada Thoughts on Flash en la que señala el software de Adobe para cargar vídeos como un sistema cerrado, poco fiable y que devoraba la batería de los dispositivos móviles, con lo cual Apple se desmarcaba del grueso de fabricantes e iniciaba su cruzada particular contra esta tecnología. El tiempo ha dado la razón a Steve Jobs y en 2020 Adobe Flash dirá adiós para siempre.
La avalancha de medios de comunicación que ofrecen su contenido para los dispositivos móviles de Apple demuestra que Flash ya no es necesario para ver videos o consumir ningún tipo de contenido web. Y las 250.000 aplicaciones en la App Store de Apple demuestran que Flash no es necesario para que decenas de miles de desarrolladores creen aplicaciones gráficamente ricas, incluidos los juegos. Los nuevos estándares abiertos creados en la era móvil, como HTML5, ganarán en dispositivos móviles (y también en PC). Tal vez Adobe debería centrarse más en la creación de excelentes herramientas HTML5 para el futuro, y menos en criticar a Apple por dejar el pasado atrás.
Otras características de Safari 5:
- Búsqueda de texto completo a través del historial.
- Campo de direcciones más inteligente, de modo que se autocompleta en función de nuestro historial y favoritos.
- Extensiones, que básicamente son add-ons para mejorar la experiencia de navegación.
- Mejor soporte para HTML5 como vídeos a pantalla completa o geolocalización.
- Motor Nitro JavaScript más rápido
- Búsqueda a través de Bing.
- Gráficos mejorados y acelerados en Windows.
Safari 6: la primera versión sin Steve Jobs
Aunque inicialmente esta versión se conocía como Safari 5.2, durante la conferencia de desarrolladores mundial de Apple WWDC de 2012 se anunció su cambio de nomenclatura, coincidiendo su lanzamiento con el de OS X Mountain Lion en julio, de modo que el navegador iba integrado en el nuevo sistema operativo. Desde ese momento no estaría disponible como descarga independiente. Al estar incorporado en Mountain Lion, ya no era necesario descargarlo desde la web de Apple u otras fuentes, solo había que actualizar.
No obstante, aquella fue una presentación totalmente diferente: Steve Jobs falleció en octubre de 2011 a causa de un cáncer y fue Tim Cook el que llevó la voz cantante, en una ceremonia más coral y con Jobs en el recuerdo constante.
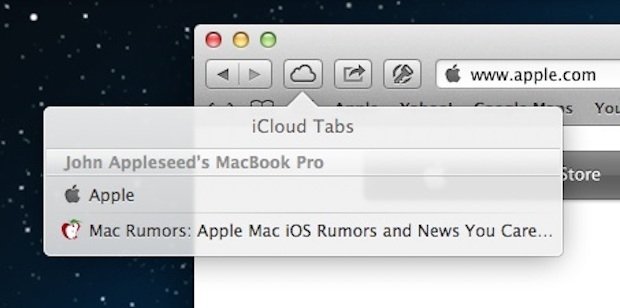
 iCloud Tabs
iCloud Tabs
En la versión beta de Safari 6 se comenzaron a ver funcionalidades completamente nuevas como las pestañas iCloud, que permitían la sincronización de pestañas entre dispositivos de Apple siempre y cuando se contase con la última versión del SO. Asimismo, también destacaban las nuevas funciones de privacidad, las notificaciones y la posibilidad de compartir a través de un icono con un menú contextual donde era posible incorporar la página a la lista de lectura, añadir a marcadores, enviar la página por email o difundirla en iMessage, Twitter y Facebook.
Se continuaron con las mejoras en las búsquedas con la búsqueda unificada que combina las direcciones web y los campos de búsqueda, de forma similar a la Omnibox de Chrome y la Awesome Bar de Firefox. También se incorporaron los gestos multi-touch propios de Apple para la visualización de pestañas.
Otras características reseñables fueron:
- Mejora en las búsquedas unificando direcciones de páginas web y campos de búsqueda como hacían en la competencia Chrome con su Omnibox o Firefox.
- Gestos multi-touch propios de Apple integrados para la visualización de pestañas.
- Opción de compartir a través de email, Message, Twitter y Facebook.
- Soporte para -webkit-calc.
Safari 7: más madera para la web
Apple seguía aprovechando su WWDC para presentar sus actualizaciones de Safari. En junio de 2013 nos mostró la séptima versión, que incluyó mejoras en el rendimiento de JavaScript y en el uso de memoria, así como un nuevo diseño para los sitios más visitados y la barra lateral. Otra novedad interesante fue el modo de ahorro de energía, que permitía pausar los plugins que no se usaban para ahorra en consumo. Lo cierto es que a partir de este momento Apple pudo centrar sus esfuerzos en el desarrollo del navegador en su formato de escritorio para Mac y en su versión para iPhone.
Safari 8: el complemento perfecto para Yosemite
En el WWDC de 2014 Apple anuncia Safari 8, que sería lanzado conjuntamente con OS X Yosemite. Entre sus principales novedades se incorporó una capa adicional de privacidad, mayor velocidad y eficiencia, mayor integración con iCloud y un diseño actualizado.
Otras características de Safari 8:
- Soporte para WebGL, IndexedDB, ECMAScript 6, APNG y SPDY
- Extensiones encriptadas para mayor seguridad
- Mayor adaptación a CSS con la adición de formas y composiciones
Safari 9: adiós a las pestañas gritonas
Un año después, Safari 9 es presentado en el WWDC 2015 de la mano de OS X El Capitan. Esta nueva entrega del navegador de Apple incluye mejoras nimias, aunque no por ello menos útiles. De hecho, en Cupertino lo consideran de un perfil tan bajo que apenas le dedican tiempo en el evento. Eso no se traduce en una versión pobre, de hecho sus mejoras son largamente aplaudidas por los usuarios. Entre ellas, la posibilidad de silenciar pestañas de forma independiente y de bloquearlas en la ventana. También añade soporte a Promise.
Safari 10: mejoras a tutiplén
La décima edición de Safari se presenta conjuntamente con macOS Sierra 10.12, si bien también era compatible con OS X Yosemite y OS X El Capitan. Eso sí, si querías disfrutar de todas las novedades, era necesario que actualizases tu sistema operativo hasta Sierra.
Safari 10 constituye una de las entregas más ambiciosas del navegador de Apple, con las siguientes novedades:
- Aparición de nuevas extensiones como las de seguridad 1Password y Save to Pocket o la posibilidad de configurar DuckDuckGo como buscador predeterminado.
- Nueva barra lateral de marcadores.
- Rediseño de la vista de los marcadores y el historial.
- Guardado de configuración de zoom, de manera que al visitar una web se aplique el último zoom utilizado.
- Autocompletados desde tarjetas de contacto mejorado.
- Mejoras en el lector Safari Reader.
- Desactivación por defecto de ciertos plugins para priorizar el uso de HTML 5.
- Posibilidad de reabrir páginas cerradas recientemente a través del historial y una combinación de teclas.
- Nuevos menús y accesos para retroceder en la navegación.
- Web inspector para detectar bugs.
- Mejoras en seguridad y eliminación de vulnerabilidades relativas al lector y las pestañas.
Safari 11: bienvenido Apple Pay
El 19 de septiembre de 2017 Safari 11 es lanzado para OS X El Capitan y macOS Sierra, si bien su sistema operativo nativo es macOS High Sierra, que vio la luz justo 6 días después. La última entrega vigente del navegador de Apple incorpora nuevas características que mejoran la experiencia con contenido multimedia, así como una vuelta de tuerca más en la seguridad, privacidad y compatibilidad.
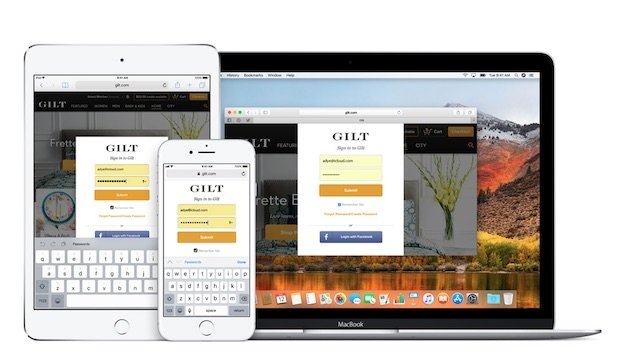
 Safari 11 en Mac, iPad y iPhone
Safari 11 en Mac, iPad y iPhone
Otra función muy elogiada en Safari 11 es que se bloquean los vídeos que se reproducen de forma automática con audio, y por supuesto la integración con Apple Pay. Además, entre la lista de novedades de Safari 11 encontramos:
- Sandbox o aislamiento de procesos que restringe las acciones de las webs frente a código dañino y el malware.
- Antirrastreo inteligente para evitar las cookies. Posibilidad de configurar el lector, los bloqueadores de contenidos, zoom y autorreproducción para todas las webs.
- Mejora la precisión del autocompletado.
- Mejora el rendimiento y la eficiencia.
- Controles HTML para vídeo y audio actualizados.
¿Qué depara el futuro de Safari? El buque insignia de Apple parece tener tanto recorrido como sus equipos de sobremesa o su omnipresente iPhone, por lo que sólo cabe esperar un futuro cargado de novedades para él. Quizás la pelea con Chrome, Firefox o Internet Explorer (ahora Edge) no sea como la de antaño, pero sin duda el mundo de los navegadores web deberá innovar y adaptarse a una web cada día más móvil. ¡Larga vida al navegador de Apple!



















