A complete IDE for PHP, HTML, CSS and JavaScript
A decent IDE is an essential tool for any worthy coder. There are dozens of options available, focused on different programming languages, with more or less specific options depending on our needs and level. Today we’re here to introduce you to CodeLobster IDE, a tool that allows its users to edit PHP, HTML, CSS and JavaScript files, as well as highlighting syntax and simplifying their work by means of a powerful autocomplete engine.
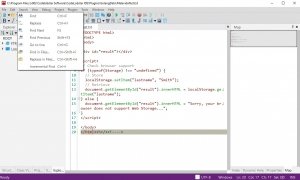
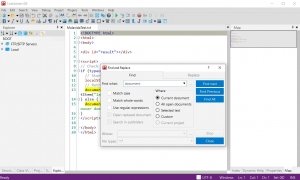
Advanced search, syntax assistant, autocomplete function... All the features required in a decent code editor.
We’re talking about a tool capable of simplifying to the max any coding task thanks to its neat and tidy interface that offers us the possibility to adjust windows, panels, and menus in the most intuitive manner. Furthermore, its functions aim at making the entire development process much easier for all coder levels, from beginners to experts, providing contextual help for all compatible languages and making use of the most appropriate and fully updated documentation for each one of them.
Main features of CodeLobster IDE
- It’s a smart multiplatform system that allows us to edit PHP, HTML, CSS and JavaScript files.
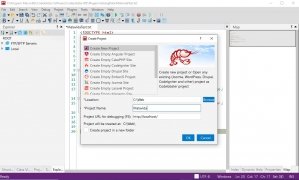
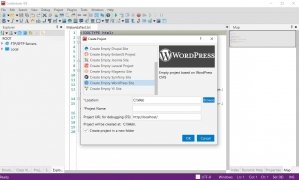
- It’s compatible with the main content managers and includes plug-ins for systems of the likes of WordPress, Joomla, Angular TS or Drupal, amongst many others.
- It includes error highlighting and code analysis, code fragment selection, navigation markers, as well as recognizing full structures in PHP projects. In other words, it’s capable of simplifying any project.
- Its autocomplete engine is compatible with HTML, CSS, PHP and JavaScript, including versions HTML5 and CSS 3.
- Allows the use of an HTML/CSS code debugger.
- The PHP code debugger allows us to run PHP scripts step-by-step, moving sequentially through the lines of code.
- Allows us to get descriptions of HTML tags, CSS attributes, and PHP or JavaScript functions by pressing the F1 key.
- FTP sync: we can update the project’s server by means of FTP or SFTP.
Furthermore, we also have to point out that this IDE requires a small amount of hard drive space and very few system resources, especially if we bear in mind the power of its functions. Without any doubt, it’s a development environment to be kept in mind when it comes to web coding development projects.
Requirements and additional information:
- Minimum operating system requirements: Windows 7.
 Lauriane Guilloux
Lauriane Guilloux
Hi, I’m Lauriane Guilloux. I grew up surrounded by gadgets and technology and everyone who knows me assumes that it will always be one of my greatest interests. I’ve evolved hand-in-hand with PCs, laptops, video gaming consoles, smartphones,...

Antony Peel